
적용 우선 순위
!important- 인라인 스타일 규칙
- id 규칙
- class 규칙
- 요소 규칙
상속
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>상속(inherit)</title>
<style>
div{
color:red;
}
</style>
</head>
<body>
<div>
<p>inherit</p>
</div>
</body>
</html>단위
- 절대 단위 : 어떤 환경이라도 동일한 크기로 보이는 단위 (
px) - 상대 단위 : 부모 요소 또는 웹 브라우저의 창 크기에 따라 상대적으로 결정되는 단위(반응형)
⭐상대 단위
%
부모 요소의 속성값에 대한 상대적인 크기
.parent {
font-size: 16px;
}
.child {
font-size: 80%;
}
.child-to-child {
font-size: 80%;
}<!DOCTYPE html>
<html lang="ko">
<head>
<link rel="stylesheet" href="/css/단위.css">
</head>
<body>
<div class="parent">
<p>부모의 폰트 크기 입니다.</p>
<div class="child">
<p>자식의 폰트 크기 입니다. </p>
<div class="child-to-child"></div>
</div>
</div>
</body>
</html>em
부모 요소의 텍스트 크기를 기준으로 상대적인 크기
.parent {
font-size: 16px;
}
.child {
font-size: 2em; /* 16px 부모 크기의 2배*/
}
.child-to-child {
font-size: 2em;
}<!DOCTYPE html>
<html lang="ko">
<head>
<link rel="stylesheet" href="/css/단위.css">
</head>
<body>
<div class="parent">
<p>부모의 폰트 크기 입니다.</p>
<div class="child">
<p>자식의 폰트 크기 입니다. </p>
<div class="child-to-child">
<p>자식의 자식 폰트 크기 입니다.</p>
</div>
</div>
</div>
</body>
</html>rem
html 태그의 텍스트 크기에 대한 상대적인 크
html {
font-size: 1rem;
}
.parent {
font-size: 2rem;
}
.child {
font-size: 2rem;
}<!DOCTYPE html>
<html lang="ko">
<head>
<link rel="stylesheet" href="/css/단위2.css">
</head>
<body>
<div class="parent">
<p>부모의 폰트 크기 입니다.</p>
<div class="child">
<p>자식의 폰트 크기 입니다. </p>
</div>
</div>
</body>
</html>vw, vh
vw 단위는 뷰포트 너비를 기준으로 상대적인 크기
1vw : 뷰포트 너비의 1/100 크기를 의미, 뷰포트의 기본 너비는 900px
1vh : 뷰포트 높이의 1/100 크기를 의미, 뷰포트의 기본 높이는 400px
.parent {
font-size: 1vw;
}
.child {
font-size: 2vw;
}
.child-to-child {
font-size: 3vw;
}<!DOCTYPE html>
<html lang="ko">
<head>
<link rel="stylesheet" href="/css/단위.css">
</head>
<body>
<div class="parent">
<p>부모의 폰트 크기 입니다.</p>
<div class="child">
<p>자식의 폰트 크기 입니다. </p>
<div class="child-to-child">
<p>자식의 자식 폰트 크기 입니다. </p>
</div>
</div>
</div>
</body>
</html>알아두면 좋은 상식!
풀HD로 표현할 수 있는 색상의 수는? 1920(w) * 1080(h) * 3byte
텍스트 속성
font-family 속성
👉 속성값으로 글꼴명을 적고, 콤마(,)로 구분하고 1개 이상의 글꼴을 나열해 지정합니다.
한글로 된 글꼴이나 공백이 있는 글꼴명은 큰 따옴표로 감싸 표시합니다.
body {
font-family: "맑은 고딕", "Nanum Gothic", sans-serif;
}- serif : 삐침이 있는 명조 계열
- sans-serif : 삐침이 없고 굵기가 일정한 고딕 계열
- monospace : 텍스트 폭과 간격이 일정
- fantasy : 화려함
- cursive : 손으로 쓴 필기체 계열
font-size
👉 텍스트 크기 변경, 일반적으로 텍스트 크기는 16px
font-weight
👉 텍스트 굵기 지정
숫자 표기법
👉 100~ 900 까지 지정 가능 (100은 최소 굵기, 400은 기본, 900은 최대 굵기)
키워드 표기법
- normal : 숫자 표기법에서 400과 같은 굵기
- bold : 700과 같은 굵기
- lighter : 부모 요소 보다 얇게 지정되는 상대적인 값
- bolder : 부모 요소 보다 굵게 지정되는 상대적인 값
font-style 속성
👉 글꼴 스타일 지정
- normal
- italic
- oblique
italic과 oblique는 차이가 거의 없지만..
italic은 별개의 글씨체고, oblique는 italic이 없을 경우에 normal을 기울인 것
font-variant 속성
👉 영문 텍스트를 크기가 작은 대문자로 변경
- normal
- small-caps : 텍스트를 크기가 작은 대문자로 변환
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>font-variant</title>
<style>
.variant {
font-variant: small-caps;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit.</p>
<p class="variant">Lorem ipsum dolor sit.</p>
</body>
</html>text-align 속성
👉 텍스트 정렬
- left : 왼쪽 정렬
- right : 오른쪽 정렬
- center : 가운데 정렬
- justify : 양쪽 정렬
인라인으로 한 경우에는 정렬 적용 안 됨!!!(span ...)
text-decoration 속성
👉 텍스트를 꾸며주기 위해 사용 (선으로 표시)
- none : 장식 제거
- line-through : 취소선
- overline : 윗줄
- underline : 밑줄
letter-spacing 속성
👉 자간 조절..자간은 글자 사이 간격
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>letter-spacing</title>
<style>
p{
letter-spacing:15px;
}
</style>
</head>
<body>
<p>행복의 한 쪽 문이 닫히면 다른 쪽 문이 열린다.
그러나 흔히 우리는 닫혀진 문을 오랫동안 보기 때문에 우리를 위해
열려 있는 문을 보지 못한다.</p>
</body>
</html>line-height 속성
👉 텍스트 한 줄의 높이 지정
p {
line-height: 1.5;
line-height: 200%;
line-height: 16px;
}text-shadow 속성
👉 그림자 효과
text-shadow: 가로거리 세로거리 번짐정도 색상;
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>text-shadow</title>
<style>
h1 {
font-size:60px;
}
.shadow1 {
color:red;
text-shadow:1px 1px black;
}
.shadow2 {
text-shadow:5px 5px 3px #ffa500;
}
.shadow3 {
color:#fff;
text-shadow:7px -7px 20px #000;
}
</style>
</head>
<body>
<h1 class="shadow1">HTML</h1>
<h1 class="shadow2">CSS</h1>
<h1 class="shadow3">자바스크립트</h1>
</body>
</html>박스 모델 구성

- margin : 요소의 외부 여백
- border : 요소의 테두리(경계선)
- padding : 요소의 안쪽 여백
- content : 요소의 내용
margin
요소 주위의 공간.. 마진은 요소와 요소 사이에도 적용될 수 있으며, 다른 요소와의 간격을 조절하는 데 사용합니다.

입력 갯수에 따른 규칙!!
- 4개를 적으면 시계 방향 순(top, right, bottom, left)
- 3개를 적으면 top, right, bottom이고, 생략된 left는 right와 같은 값
- 2개를 적으면 top, bottom 그리고 left, right가 묶임
- 1개 적으면 모든 방향 적용
border
margin보다 안쪽에 있으며, 요소의 테두리(경계선)를 담당

border:[border 가로] [border style] [색상];
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>border</title>
<style>
h1{
border:1px solid #f00;
}
h2{
border-bottom:2px dotted black;
}
</style>
</head>
<body>
<h1>h1</h1>
<h2>h2</h2>
</body>
</html>border-style 속성
👉 테두리의 모양
- none : 테두리 x
- hidden : 화면에서 감춤
- solid : 실선
- double : 이중 실선
- dotted : 점선
- dashed : dotted 보다 긴 점선
- groove : 파인 것 같은
- ridge : 튀어나온 것 같은
- inset : 테두리를 요소가 파인 것 처럼
- outset : 테두리를 요소가 튀어나온 것 처럼
padding 영역
margin, border 영역보다 안쪽에 있으며, 요소의 내부 영역 담

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>padding</title>
<style>
p{
border:1px solid black;
padding:10px;
}
</style>
</head>
<body>
<p>padding</p>
</body>
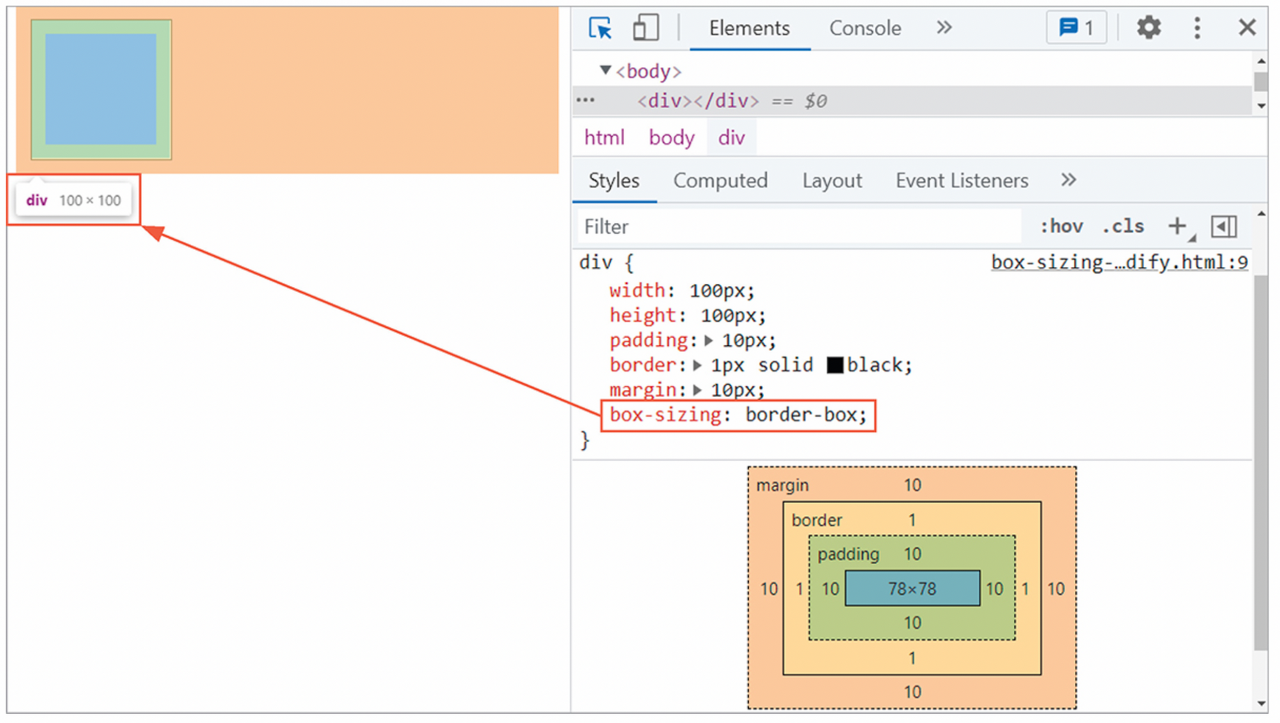
</html>box-sizing 속성
👉 테두리 영역의 크기 결정
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Box Model</title>
<style>
p {
border: 2px dashed red;
width: 100px;
height: 100px;
padding: 10px;
border: 1px solid black;
margin: 10px;
}
</style>
</head>
<body>
<p>태그 내용 확인</p>
</body>
</html>- content-box : 지정한 CSS width 및 height를 컨텐츠 영역에만 적용, border, padding, margin은 따로 계산되어 전체 영역이 설정값보다 커질 수 있음

- border-box : 지정한 CSS width 및 height를 전체 영역에 적용, border, padding, margin을 모두 합산하기 때문에 컨텐츠 영역이 설정값보다 작아질 수 있음

border-radius 속성
요소의 테두리를 둥글게 만들어줌. px단위와 %단위 사용
박스 모델의 성격과 display 속성
- 블록 성격
👉 p, div 태그를 사용했을 때 요소의 너비가 컨텐츠 유무와 상관없이 항상 가로 한줄을 다 차지하는 것 - 인라인 성격
👉 a, span, stron 태그 등을 사용했을 때 요소의 너비를 컨텐츠 크기 만큼'만' 차지하는 성격 - display 속성
👉 HTML 태그가 기본으로 가지고 있는 박스 모델의 성격은 display 속성을 사용하면 변경 가능
블록 성격인 태그를 인라인 성격으로 바꾸고 싶다면display:inline;으로 지정하면 됩니다.
배경 속성으로 요소의 배경 설정
background-color 속성
background-color: 색상;
background-image 속성
background-image:url('이미지 경로');
background-repeat 속성

background-size 속성

- cover : 이미지 잘릴 수 있음
- contain : 요소 내부에 공백이 생길 수 있음
background-positon 속성
👉 이미지 위치 지정

background-attachment 속성
👉 요소에 삽입된 이미지를 스크롤 할 때, 이미지의 작동 방식 결정
- scroll : 배경 이미지가 요소와 함께 스크롤
- fixed : 배경 이미지가 화면에 고정, 요소와 함께 스크롤 되지 않음
- local : 배경 이미지가 요소와 함께 스크롤 되지만, 요소의 내부 콘텐츠와는 독립적으로 스크
'🎨 Frontend > HTML & CSS' 카테고리의 다른 글
| CSS ⭐ ③ 필수 속성 - (3) 연습 문제 (2) | 2023.03.15 |
|---|---|
| CSS ⭐ ③ 필수 속성 - (2) 화면 배치 (1) | 2023.03.15 |
| CSS - ② 선택자 (0) | 2023.03.13 |
| CSS - ① 기본 (0) | 2023.03.13 |
| HTML - ③ 웹 문서 구조를 만드는 시맨틱 태그 (0) | 2023.03.13 |
